¿Que es Jquery?
jQuery es una biblioteca multiplataforma de JavaScript, creada inicialmente por John Resig, que permite simplificar la manera de interactuar con los documentos HTML, manipular el árbol DOM, manejar eventos, desarrollar animaciones y agregar interacción con la técnica AJAX a páginas web. Fue presentada el 14 de enero de 2006 en el BarCamp NYC. jQuery es la biblioteca de JavaScript más utilizada.
Para poder utilizar tenemos que descargarnos el archivo de la página oficial jquery.com, actualmente va por la version 3.2.1.

Una vez que pinchamos en «Download» nos permite descargarnos varias versiones, unas comprimidas y otras sin comprimir, nosotros nos descargaremos la comprimida (es en la que pone min) pues ocupa menos espacio y nuestra web entonces cargara mas rápido el archivo.
Una vez descargado el archivo y copiado en nuestro sitio web ya estamos listos para empezar a trabajar, nosotros para tener el sitio más organizado lo vamos a copiar dentro de la carpeta js, pero si decides utilizar otra carpeta como «dist» o «javascript» lo unico que debes hacer es cambiar el nombre de js por tu carpeta. Para empezar a usa JQuery debemos añadir la siguiente linea.
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
Con esto ya tenemos todo listo para empezar a trabajar con jQuery, tenemos que tener en cuenta que jQuery es una «evolución» de javascript y lo que pretende es que escribamos lo menos posible y facilitarnos las labores a la hora de realizar las operaciones que antes hacíamos con javascript. Cuando queríamos con javascript que se ejecutase una función al cargar la web usabamos el metodo onload del body,
<body onload="funcion();">
El problema de esta función es que espera a que se cargue toda la web, con lo que si tenemos fotos grandes espera a que se termine de cargar todas las fotos, para solucionar esto jQuery tiene una función que se ejecuta cuando se ha cargado el DOM del documento y no espera a que se descargue todos los componentes de la web, entonces cuando nosotros queremos que algo se ejecute en jQuery cuando se cargue el DOM usaremos:
<script type="text/javascript">
$(document).ready(function(){
//ordenes de javascript/jquery
});
</script>
Si queremos poner un comentario en jQuery se realizaría usando las dos barras (//) cuando queremos que el comentario sea de una sola linea, y si queremos comentar varias lineas usaremos /* para iniciar el comentario y para finalizar la parte comentado usaremos */, en este caso hay que indicarle donde comienza el comentario y donde termina.
Para comprobar si funciona nuestros cambios podemos utilizar la sentencia alert que nos visualiza una ventanita con el texto que nosotros le pongamos entre parentesis, podemos por ejemplo usar:
alert("Este es mi primer programa");
Tenemos que tener en cuenta que todas las ordenes terminan por un punto y como (;), todas menos las estructuras de control como el if, while, for, etc..
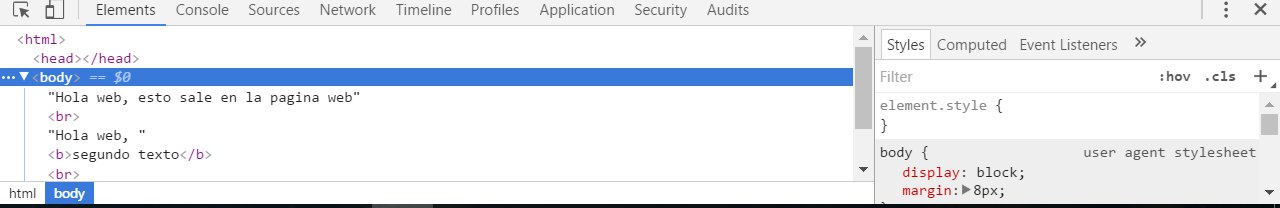
Si no nos sale nada tendríamos que comprobar si hay errores en nuestra pagina web pulsando la tecla F12, al pulsar esta tecla nos abre la ventana de depuración de la pagina en la que aparecen los elementos de la web, la consola y varias opciones mas. Si tenemos un error sale una x roja a la derecha con un numero que indica los errores que tenemos y pinchando donde pone consola nos mostrará los errores y el numero de linea que contiene el error.

Si queremos que nos salga un mensaje en la consola usaríamos la orden console.log en lugar del alert quedando la función como sigue:
<script type="text/javascript">
$(document).ready(function(e){
alert("Este es mi primer programa");
console.log("Hola consola");
console.log("Esto sale por la consola");
});
</script>








