Con PrestaShop viene instalado un módulo de publicidad en el que podemos utilizar una imagen para indicarle, dicho modulo se llama «bloque de publicidad» en dicho bloque podemos indicarle una imagen que queremos usar como publicidad, un enlace de dicha imagen y además podemos indicarle el título de la imagen.
En este caso lo que queremos es ir un poco más allá de este simple modulo y usar un módulo que nos muestre diferentes imágenes y que estas vayan cambiando con el tiempo, para este propósito vamos a utilizar un módulo ya creado que se llama «SotEW’s Adds» dicho modulo es gratuito, y admite un enlace, un fichero jpg, gif, tif, una animación en flash o un archivo en hml, pudiendo además personalizar la publicidad de las diferentes posiciones como la columna izquierda, derecha, arriba etc..
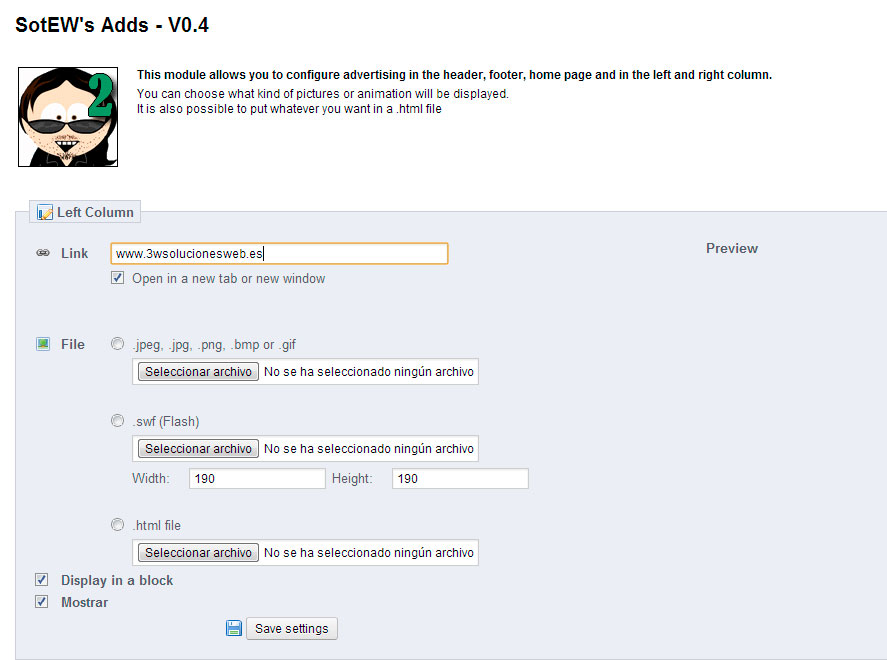
Una vez descargado e instalado el modulo su ventana de configuración es la siguiente:

Una vez instalado el modulo deberemos seleccionar la opción .html file y elegir el fichero html que previamente hemos creado para que se muestren las imágenes publicitarias.
Para crear el archivo html lo primero que hacemos es declararnos la galería de imágenes como una capa y dentro de esta introduciremos una capa con su enlace (el enlace es opcional) y su imagen para cada uno de los anuncios que queremos mostrar, pudiendo servirnos un código similar al siguiente:
<style type="text/css">
#galeria {
margin: auto;
overflow: hidden;
position: relative;
height: 167px;
width: 200px;
}
#galeria .imagen {
display: none;
height: 167px;
width: 200px;
position: absolute;
left: 0px;
top: 0px;
}
#galeria .imagen img{
height: 167px;
width: 200px;
position: absolute;
left: 0px;
top: 0px;
}
</style>
<div id="galeria">
<!--aqui introducimos nuestras imagenes y los enlace -->
<div class="imagen"><a href="https://aula5centrodeestudios.com"><img src="imagen1.gif" border="0" alt="descripcion 1"/></a></div>
<div class="imagen"><a href="https://aula5centrodeestudios.com"> <img src="imagen2.gif" alt="descripcion 2" border="0"></a></div>
</div>
Los tres estilos del principio sirven para posicionar y ocultar las imágenes, y la sección <div id=»galeria»> es donde iremos introduciendo todas y cada una de las imágenes que queremos utilizar de publicidad, ahora solo nos queda que se vayan cambiando las imágenes cada cierto tiempo, para esto utilizaremos un poco de código jQuery, añadiendo dicho código a continuación del anterior y pudiendo ser algo similar a lo siguiente:
<script language="JavaScript">
function animar(){
if($("#galeria .imagen:visible").length==0 || $("#galeria .imagen:last").is(":visible")){
$("#galeria .imagen").last().fadeOut(1000);
$("#galeria .imagen").first().fadeIn(1000);
}else{
$("#galeria .imagen:visible").fadeOut(1000).next(".imagen").fadeIn(1000);
}
}
$(document).ready(function(){
animar();
//cambiar 5000 por el tiempo que se quiera en milisegundos
setInterval(animar,5000);
});
</script>
Lo que hacemos es llamar a la función animar cada 5000 milisegundos, esta función lo que hace es preguntar si no hay imágenes visibles o si es la última imagen, en cuyo caso oculta la última imagen y muestra la primera, en caso contrario oculta la imagen actual y muestra la imagen siguiente.








