En la entrada de menú sencillo vimos como crear un menú con estilos mediante css, en este caso vamos a ver como creamos un menú sencillo con una imagen de fondo que cambia al situarnos encima de la opción del menú, no vamos a utilizar nada mas que estilos css.
Lo primero que nos hace falta es crear el menú mediante una lista.
<ul class="menu">
<li> <a href="uno.html">Uno</a></li>
<li> <a href="dos.html">Dos</a></li>
<li> <a href="tres.html">Tres</a></li>
</ul>
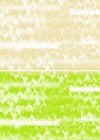
A continuación debemos preparar la imagen que pondremos de fondo y que queremos que cambie, en esta imagen la mitad superior tendrá un fondo y la mitad inferior sera distinta, como por ejemplo la siguiente imagen:

A continuación debemos preparar el menú para que salga en una línea mediante los estilos que vimos en la entrada siguiente, sería algo parecido a:
.menu{
list-style:none;
padding:0px;
margin:0px;
}
.menu li{
margin:2px;
padding:2px;
float:left;
}
Con esto tenemos nuestro menú en una línea sin fondo, a continuación le indicamos el ancho, alto, separación etc.. de los componentes del menú, sin olvidarnos de poner la imagen.
.menu li a{
display:block;
width:100px;
padding:40px 10px 4px 10px;
text-decoration:none;
text-align:right;
color:#666;
background-image:url(boton1.png);
border:1px solid #666;
background-position:top;
}
A continuación ya solo nos queda por indicarle que cuando nos situemos encima de la opción del menú cambie la imagen de fondo e indicarle que la imagen de fondo en lugar de mostrar la parte superior muestre la inferior, lo haríamos con el siguiente código.
.menu li a:hover{
color:#000;
background-position:bottom;
}
Podemos ver un ejemplo en:








