En la entrada Integrar PrestaShop y WordPress Facilmente veíamos que había soluciones para crear una tienda online dentro de WordPress, pero si lo que queremos es utilizar PrestaShop y como blog WordPress existen diversos plugins que son de pago que nos pueden facilitar esta tarea, pero si no que queremos gastarnos dinero en ningún plugin podemos hacerlo nosotros mismos, en esta entrada os vamos a contar como.
Antes de nada decir que hemos elegido estas dos plataformas por su facilidad de uso y por la gran comunidad de desarrollo que hay en torno a ellas.
Lo primero que debemos hacer es instalar PrestaShop, una vez instalado en el directorio de nuestra tienda creamos una carpeta que llamamos blog, dentro de la cual instalaremos WordPress, quedando nuestro acceso al blog de la siguiente manera: http://www.mitienda.com/blog.
Antes de proseguir debemos tener en cuenta que el tema a utilizar en PrestaShop es el tema por defecto o default y el tema de WordPress es twentytwelve, si hemos realizado algún cambio en estos temas estos podrían perderse.
A continuación descargamos el siguiente archivo de este enlace: Integrar PrestaShop y WordPress, una vez descargado descomprimimos el contenido del archivo dentro de la carpeta en la que tenemos instalado nuestra tienda, este archivo lo que hace es crearnos un módulo dentro de PrestaShop que se llama «Modulo cabecera de WordPress» que deberemos activar en el panel de administración de PrestaShop en el menú Módulos–>Módulos
Además de modificarnos la cabecera de PrestaShop para ponernos las etiquetas de WordPress nos modifica dicha cabecera para cambiar la sección <body …> para indicarle cuando nos encontramos en el blog, todo se hace automáticamente al descomprimir el archivo en el lugar correcto y al activar dicho modulo.
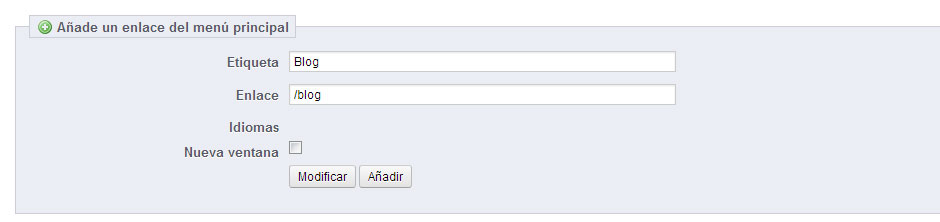
Por último nos quedaría por añadir el enlace al blog donde queramos que aparezca, por ejemplo en el módulo «Menú horizontal Superior«, dentro de este módulo en la sección «Añade un enlace del menú principal» le pondremos el título que queremos y el enlace a nuestro blog, quedando algo similar a la imagen inferior.
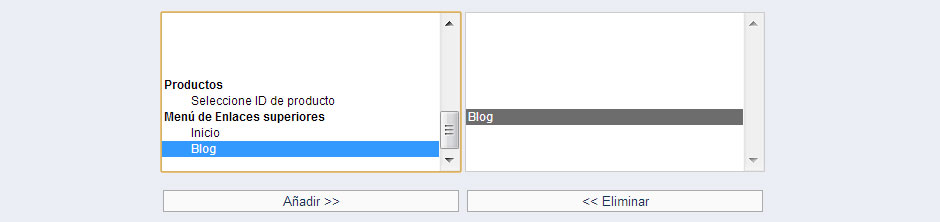
Una vez que pulsemos en Añadir, en la zona superior de la configuración del módulo buscamos nuestro enlace y le añadimos para que aparezca en el menú superior.
Con esto estaría la tienda y el blog funcionando perfectamente y con la misma apariencia, podéis ver un ejemplo funcionando en 3W Soluciones Web