Muchas veces nos preguntamos como podemos insertar una galería de imágenes en nuestra página web, si bien tenemos que tener en cuenta que hoy en dia una web tiene imágenes, galerías, vídeos y demás cosas.
En esta y las próxima entradas os explicaremos como insertar galerías de imágenes y slider a nuestro sitio web, empezaremos por LightBox que es uno de los más sencillos de utilizar.
Tenemos que tener en cuenta que estas galerías usan jquery, si bien algunos de estas galerías traen incluida una versión de jquery hay que tener cuidado de que en nuestra web no estemos usando otra versión y cargamos dos veces el jquery.
Para empezar nos descargaremos Lightbox de su página http://lokeshdhakar.com/projects/lightbox2/ o desde el siguiente enlace: Descargar aqui la version 2.
Una vez descargado lo descomprimimos y nos encontraremos con una serie de carpetas que son: Js, css, img además de un archivo con un ejemplo, si bien la carpeta demopage que hay dentro de img la podemos borrar.
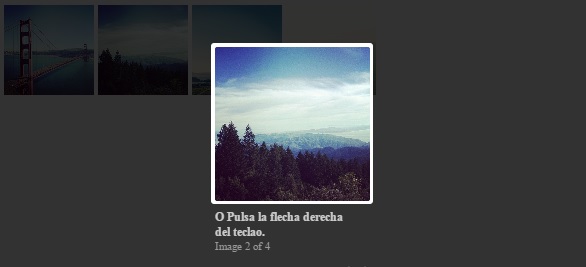
Para crear nuestra galería lo primero que hacemos es insertar las imágenes en miniaturas que queremos que aparezcan, a continuación hacemos un enlace en cada una de las imágenes en miniatura a su correspondiente imagen grande. En este enlace debemos añadir lo siguiente:
data-lightbox="nombre_galeria"
También podemos añadir una descripción que saldrá al pie de la foto cuando se vea grande con lo siguiente:
data-title="Text que queremos que salga al pie de la foto"
Quedando algo similar a lo siguiente:
<a href="imagen/foto_grande.jpg" data-lightbox="ejemplo" data-title="Text que queremos que salga al pie de la foto"><img src="imagen/miniatura.jpg" alt="" /></a>
Por último nos faltaría por añadir el código necesario para que funcione, al principio añadiremos la línea de la hoja de estilos css
<link rel="stylesheet" href="css/lightbox.css">
y al final del código antes del </body> los scripts necesarios (si usamos el jquery que trae el código seria):
<script src="js/jquery-1.11.0.min.js"></script> <script src="js/lightbox.js"></script>
Con esto ya tendríamos funcionando nuestra galería.