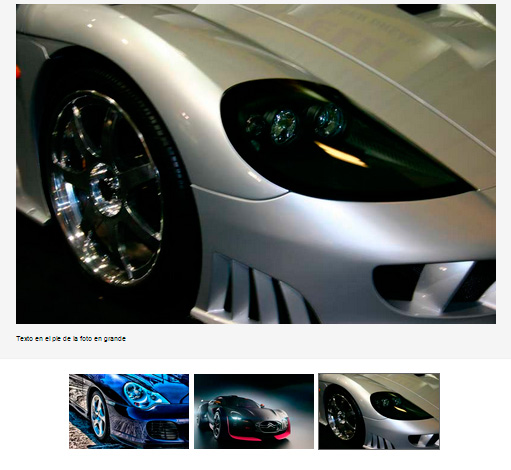
En entradas anteriores hemos visto como crear diferentes galerías con prettyphoto o lightbox, en este caso vamos a usar una galería un poco distinta a las anteriores, es la least.js, en lugar de abrir la imagen en un «capa» o «ventana» superpuesto al resto de la página, esta galería lo que hace es mostrar la imagen en grande encima del resto de imágenes, desplazando estas hacia abajo.
Lo primero que debemos haces es descargarnos de su web leastjs.com el archivo de la ultima versión o del siguiente enlace: least.js version 2.2.0. Una vez descargado el archivo y descomprimido se crean una serie de carpetas, las carpetas que a nosotros nos interesan son la CSS, IMG, y JS (que si lo has descargado de su web se encuentran en leastjsX.X.X/src.) estas carpetas las copiaremos dentro de nuestro sitio web.
Lo primero que vamos a hacer es crearnos nuestra galería de imágenes con una lista desordenada metiéndolo dentro de un section y creando un div para las imágenes en grande, de forma similar a la siguiente:
<section id="least">
<!-- Para ver la imagen a tamaño completo -->
<div class="least-preview"></div>
<!-- Para las miniaturas de las imagenes -->
<ul class="least-gallery">
<!-- Primera miniatura -->
<li>
<a href="imagenes/coche1.jpg" title="Coche1" data-subtitle="Ver imagen" data-caption="Texto en el pie de la foto en grande" >
<img src="imagenes/coche1_peque.jpg" alt="coche" />
</a>
</li>
</ul>
</section>
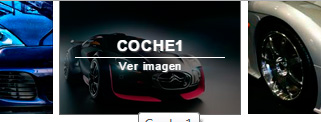
En el enlace a las imágenes hemos añadido dos etiquetas, title y data-subtitle, que serán los textos que aparecerán al situarnos encima de la imagen, el title aparece encima, después una barra horizontal y debajo el data-subtitle.

A continuación lo que debemos hacer es incluir la hoja de estilos al principio de nuestra web, por encima del </head>
<link href="css/least.min.css" rel="stylesheet" />
Después incluiremos los js necesarios para su funcionamiento, que son el jquery (trae la versión 2.0,2, si usamos otro jquery en nuestra web no sera necesario incluir este) y el least.min.js, estos js los incluiremos al final de la web por encima del </body>
<script src="js/libs/jquery/2.0.2/jquery.min.js"></script> <script src="js/libs/least/least.min.js"></script>
Y por último llamamos a nuestra galería con las siguientes línea que pondremos detrás de las anteriores.
<script>
$(document).ready(function(){
$('.least-gallery').least();
});
</script>
Se puede configurar modificando un par de parámetro de least() como son el ramdon y scrollToGallery, que por defecto estan a true. Podemos ver un ejemplo funcionando a continuacion.