A la hora de crear una página web suele ser habitual introducir un slider al principio de las webs, sobre todo en la página principal. Esta es la estructura que nos encontramos en muchas web, si bien también se puede utilizar por ejemplo para poner unas fotografías de nuestros productos y que vayan cambiando solas.
En este caso vamos a ver como podemos crear un slider con la web skitter-slider.net.
Una vez dentro de su web debemos descargarnos el «plugin» dentro del enlace «Download», saldrá otra web con unas opciones, la que nos interesa es donde pone «Stable Version», si lo preferimos podemos descargarlo del siguiente enlace: Skitter slider 4.3.2.2.
Una vez descomprimido nos hacen falta las carpetas: css, images y js. A continuación nos crearemos un div con la clase box_skitter y box_skitter_large o box_skitter_small, depende si le queremos a 800px o 300px, y dentro del div una lista desordenada con las imágenes y un div para el pie de foto o etiqueta de la foto, de forma similar a la siguiente:
<div class=”box_skitter galería”>
<ul>
<li><img src="..." alt="..." />
<div class="label_text">etiqueta de la foto</div>
</li>
</ul>
</div>
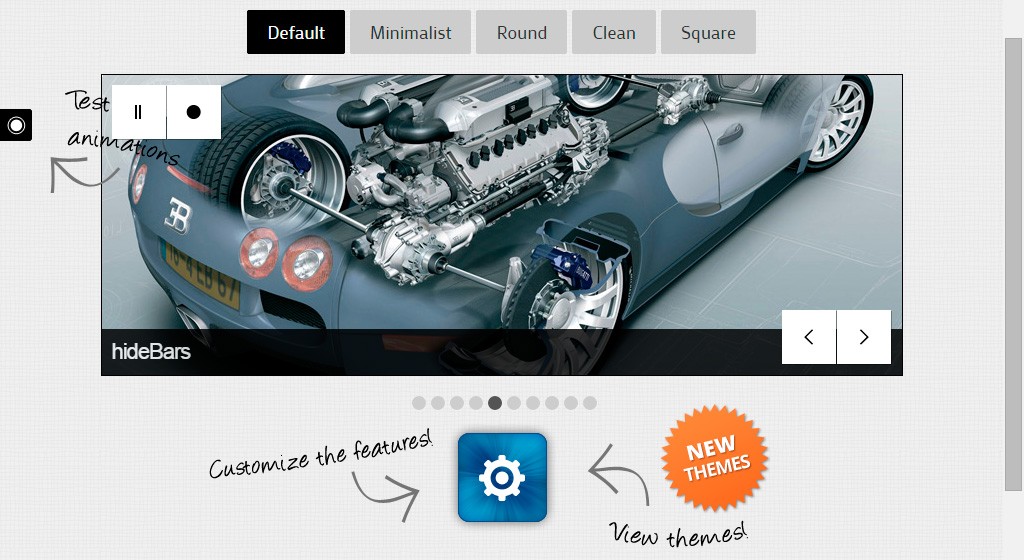
Una vez creado la lista de imágenes desde la web de skitter_slider podemos configurarle pulsando sobre la rueda azul en grande que se encuentra en la parte inferior de la imagen.
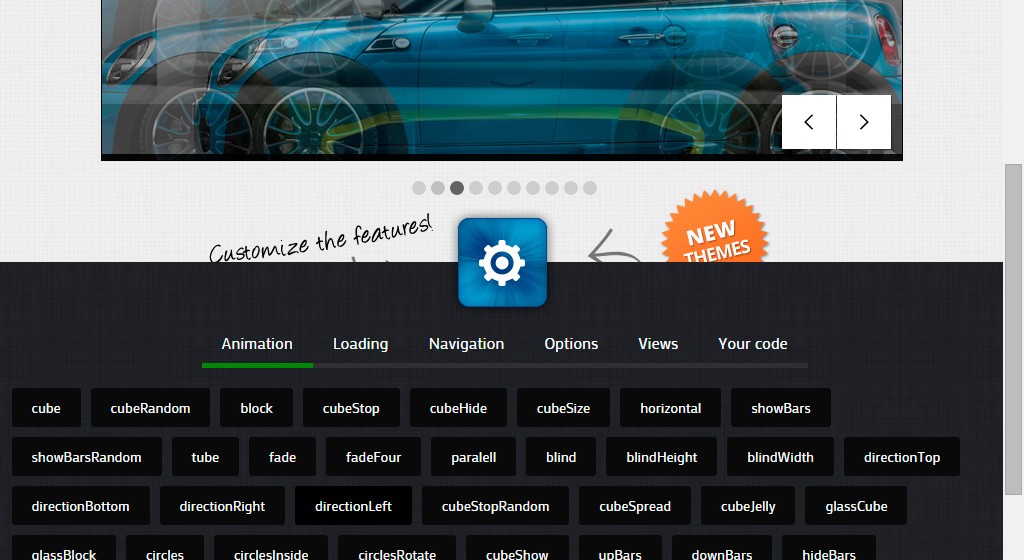
En la pantalla anterior nos permite configurar si se carga desde html o xml, si tiene puntos o miniaturas, si queremos que aparezcan los botones play – pause, el tema y muchas opciones mas, una vez configuradas pulsamos en el tick verde que saldrá en la parte superior derecha, y por ultimo en «Your Code» aparecerá el código que deberemos copiar y pegar en nuestra web. Algo similar a lo siguiente:
<!-- CSS -->
<link type="text/css" href="css/skitter.styles.css" media="all" rel="stylesheet" />
<!-- JS -->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.animate-colors-min.js"></script>
<script type="text/javascript" src="js/jquery.skitter.min.js"></script>
<!-- Init Plugin -->
<script>
$(document).ready(function() {
$(".box_skitter_large").skitter({
theme: "square",
numbers_align: "center",
dots: true,
preview: true,
focus: true,
focus_position: "leftTop",
controls: true,
controls_position: "leftTop",
progressbar: true,
enable_navigation_keys: true
});
});
</script>
Tenemos que borrar la linea:<script type=»text/javascript» src=»js/jquery.animate-colors-min.js»></script> pues no existe este archivo.
Por ultimo si queremos que las fotos cambien con diferentes efecto añadiremos a la foto la clase con el efecto que queremos, por ejemplo:
<li> <img src="images/001.jpg" class="cut" /> </li> <li> <img src="images/002.jpg" class="swapBlocks" /> </li>