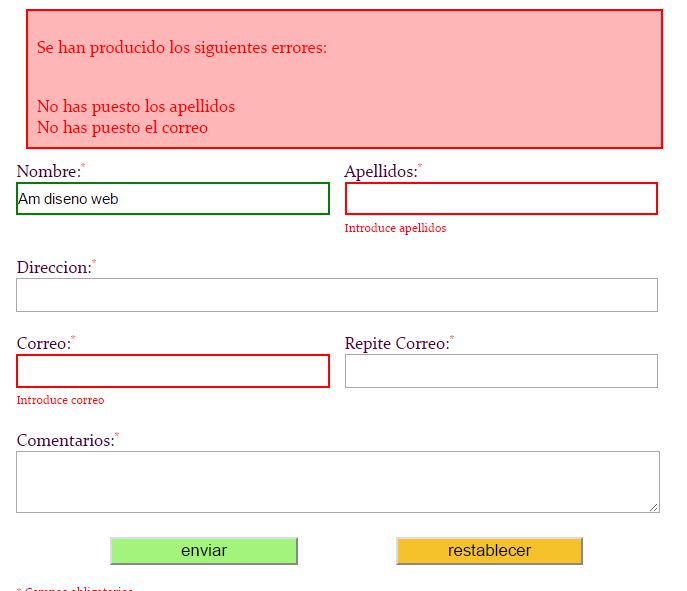
En este caso vamos a crear un formulario en el cual cuando pinchemos en enviar nos validará el formulario y si este formulario tiene campos que no están rellenos entonces nos marcará ese campo en rojo y nos salga en un div los mensajes de error que se han producido.

Para crearnos el formulario lo vamos a meter todo dentro de un div llamado «formulario» y en otro div llamado «avisos» es donde nos saldrá los mensajes de error que se han producido, hemos metido cada texto con su casilla dentro de un div para poder colocarlo como en la imagen.
<div class="formulario"> <div class="avisos"><p>Se han producido los siguientes errores:</p></div> <form name="formu" class="formu" action="formmail.php" method="post"> <input name="subject" type="hidden" id="subject" value="Contacto desde web"> <input name="recipients" type="hidden" id="recipients" value="aula5centrodeestudios@gmail.com"> <input name="good_url" type="hidden" id="good_url" value="envio-correcto.html"> <input name="bad_url" type="hidden" id="bad_url" value="envio-erroneo.html"> <div class="div-nombre"> <label for="nombre">Nombre:<span class="asterisco">*</span></label> <input type="text" name="nombre" id="nombre" class="inp-nombre"> </div> <div class="div-apellidos"> <label for="apellidos">Apellidos:<span class="asterisco">*</span></label> <input type="text" name="apellidos" id="apellidos" class="inp-apellidos"> </div> <div class="div-direccion"> <label for="direccion">Direccion:<span class="asterisco">*</span></label> <input type="text" name="direccion" id="direccion" class="inp-direccion"> </div> <div class="div-correo1"> <label for="correo1">Correo:<span class="asterisco">*</span></label> <input type="text" name="correo1" id="correo1" class="inp-correo1"> </div> <div class="div-correo2"> <label for="correo2">Repite Correo:<span class="asterisco">*</span></label> <input type="text" name="correo2" id="correo2" class="inp-correo2"> </div> <div class="div-comentarios"> <label for="comentarios">Comentarios:<span class="asterisco">*</span></label> <textarea name="comentarios" id="comentarios" class="inp-comentarios"></textarea> </div> <input type="submit" value="enviar" class="enviar"> <input type="reset" value="restablecer" class="restaurar"> </form> <span class="asterisco">* Campos obligatorios</span> </div>
Para colocarlo según esta en la imagen añadiremos el siguiente código css, ademas de lo que se ve en la imagen hemos añadido el estilo error, correcto y el txt_error2
.formulario{
width:700px;
margin:auto;
}
.avisos{
color:red;
background-color: #FFB6B7;
border: 2px red solid;
padding:10px;
margin:10px;
visibility: hidden;
}
.error{
border: 2px solid red;
}
.correcto{
border: 2px solid green;
}
.div-nombre, .div-apellidos, .div-correo1, .div-correo2{
width:330px;
margin-right:20px;
margin-bottom:20px;
float:left;
}
.div-direccion, .div-comentarios{
width:680px;
clear:both;
margin-bottom:20px;
}
input[type="text"]{
width:100%;
height:30px;
line-height:30px;
font-size:16px;
}
textarea{
width:100%;
height:60px;
}
input[type="submit"],input[type="reset"]
{
width:200px;
margin-left:100px;
float:inline;
height:30px;
margin-bottom: 20px;
font-size: 18px;
}
input[type="submit"]{
background-color: #A3F47D;
}
input[type="reset"]{
background-color: #F5C22A;
}
.asterisco{
font-size:13px;
color:red;
vertical-align: super;
}
.txt_error2{
color:red;
font-size:13px;
}
Para comprobarlo al pinchar en el botón «formu» llamaremos a distintas funciones, una para cada una que sea obliatoria, el evento del click en el formu quedaría como sigue:
$(".formu").submit(function(e){
$(".txt_error").remove();
$(".txt_error2").remove();
$(".avisos").css("visibility","hidden");
comprobarnombre();
comprobarapellidos();
comprobardireccion();
comprobarcorreo();
comprobarcomentarios();
if($(".correcto").length==6)
return true;
else
return false;
});
Lo primero que hacemos es borrar los errores, después ocultamos los avisos, a continuación llamamos a las funciones para comprobar cada cosa y por último si hay 6 clases «correcto» en la pagina se envía el formulario con el formmail.php y sino no se envía, son seis porque hemos obligado a que se tenga que poner 6 cosas (nombre, apellidos, dirección, correo, repite correo y comentarios).
La función de comprobar nombre seria como sigue:
var comprobarnombre=function(){
var nombre=$(".inp-nombre").val();
$(".inp-nombre").removeClass("error");
$(".inp-nombre").removeClass("correcto");
if(nombre.length<3){
$(".avisos").css("visibility","visible");
$(".avisos").append("<span class='txt_error'><br/>No has puesto el nombre</span>");
$(".inp-nombre").addClass("error");
$(".div-nombre").append("<span class='txt_error2'><br/>Introduce nombre</span>");
}else{
$(".inp-nombre").addClass("correcto");
}
}
Recuperamos el valor que el usuario ha escrito en nombre, le quitamos las clases de error y correcto, y después comprobamos si hay algo en la casilla nombre, si la longitud es menor que tres mostramos el div avisos, añadimos los errores y la case error al inp-nombre, si la longitud es mayor entonces únicamente le ponemos al inp-nombre la clase correcto.
Para el resto de casillas seria exactamente igual cambiando el nombre por apellidos, dirección y comentarios, la que tiene un poco más de complejidad es el correo pues hay que comprobar también que ambos sean iguales y que tengan una arroba y un punto. Quedando de la siguiente forma:
var comprobarcorreo=function(){
var correo1=$(".inp-correo1").val();
var correo2=$(".inp-correo2").val();
var posarroba, pospunto;
$(".inp-correo1").removeClass("error");
$(".inp-correo1").removeClass("correcto");
$(".inp-correo2").removeClass("error");
$(".inp-correo2").removeClass("correcto");
posarroba=correo1.indexOf("@");
pospunto=correo1.indexOf(".",posarroba);
if(correo1.length<3 || posarroba<0 || pospunto<0){
$(".avisos").css("visibility","visible");
$(".avisos").append("<span class='txt_error'><br/>No has puesto el correo</span>");
$(".inp-correo1").addClass("error");
$(".div-correo1").append("<span class='txt_error2'><br/>Introduce correo</span>");
}else{
$(".inp-correo1").addClass("correcto");
if(correo2!=correo1){
$(".avisos").css("visibility","visible");
$(".avisos").append("<span class='txt_error'><br/>Los correos son distintos</span>");
$(".inp-correo2").addClass("error");
$(".div-correo2").append("<span class='txt_error2'><br/>Es ditinto el correo</span>");
}else{
$(".inp-correo2").addClass("correcto");
}
}
}
Se hace igual que en el resto, si el correo1 es correcto entonces se comprueba que sea igual al correo2 si es igual se añade la clase correcto y si no se añaden los errores.








