A la hora de optimizar prestashop hay que tener en cuenta que cuando hablamos de optimización podemos estar hablando de dos tipos diferentes de optimización, por un lado la optimización que hace referencia en cuanto a la velocidad de nuestra tienda (trataremos en esta parte) y por otro lado la optimización SEO (ver parte II).
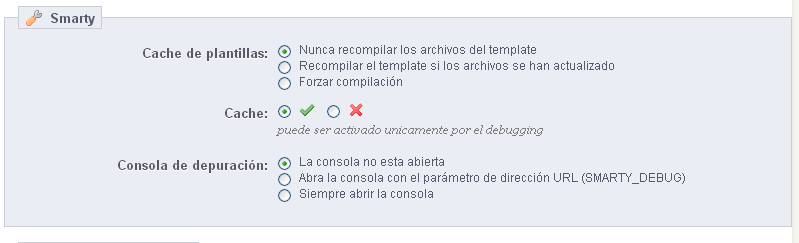
Para optimizar nuestra tienda con respecto a la velocidad de ejecución tenemos que irnos al menú Parámetros Avanzados –> Rendimiento, prestashop utiliza un tipo de cache llamado Smarty.

Debemos marcar Nunca recompilar los archivos de la template para que no pierda tiempo en volver a compilar de nuevo todos los archivos de nuestra plantilla, esto solo lo debemos marcar si ya hemos terminado de diseñar nuestra página web. Además debemos marcar utilizar cache para que de esta manera pueda coger los archivos previamente guardados por Smarty y también debemos marcar la opción La consola no esta abierta esta opción oculta la consola con posibles errores o avisos que de otra forma saldrían en nuestra tienda.
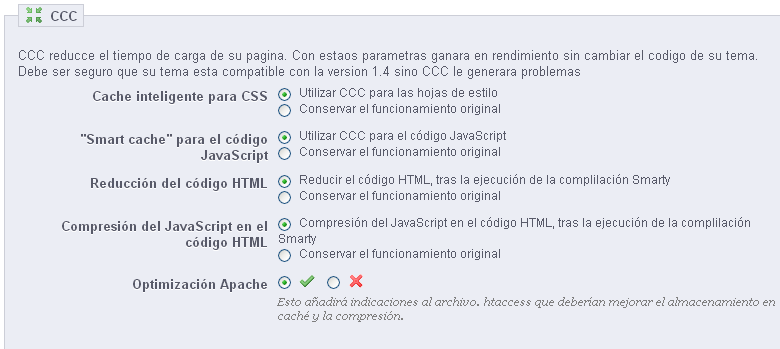
Según diversos foros la configuración CCC hay que dejarlo según se muestra en la siguiente imagen:

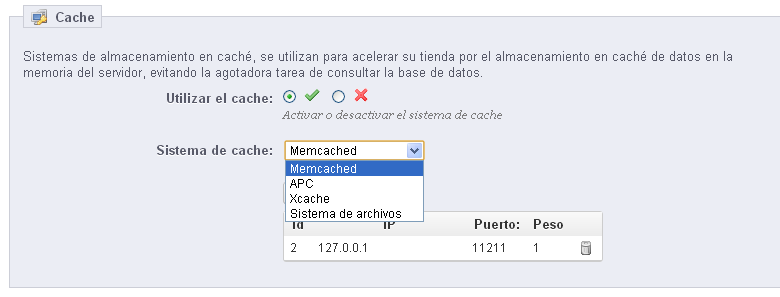
Por último nos quedaría por utilizar un sistema de almacenamiento en cache.

Estos sistemas hacen que las páginas dinámicas se conviertan en estáticas con lo que las próximas veces que visitemos esas páginas se haga de forma mas rápida.
Con esto acabamos la parte I, para ver una optimización básica SEO visita la parte II








