A la hora de integrar WordPress en PrestaShop pueden salir mal muchas cosas, si bien la mayoría son problemas a la hora de copiar el código explicado en las entradas integrar-prestashop-wordpress integra_wordpress_prestashop_ii integrar-prestashop-wordpress-parte-final
Si una vez realizada la integración no sale nada ni en la página de PrestaShop ni en la de WordPress lo más probable es que nos hayamos equivocado en algo de la integración, el consejo es repasarlo pues pueden haber fallado varias cosas, es muy probable que nos hayamos equivocado al copiar el código, falte alguna {, algun «;» o similar. Si una vez repasado la integración sigue sin salir activaríamos los errores de PrestaShop a ver si nos da más información sobre el error que esta provocando que no se vea, también podemos desactivar el modulo creado o incluso borrarlo para ver si el error esta en el modulo.
Una vez que hemos comprobado todo y vemos que funciona PrestaShop pueden ocurrir los siguientes fallos o errores:
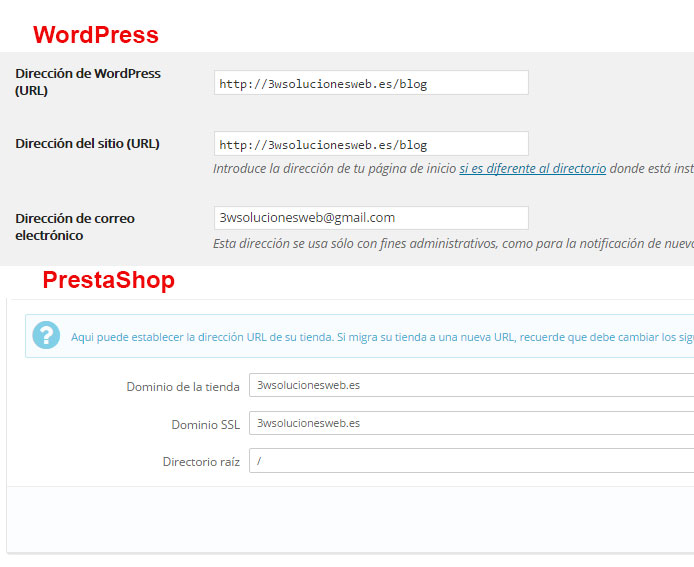
1. Que al entrar en WordPress no salga nada, si lo hacemos con Google Chrome nos dirá que tenemos un bucle de redireccionamiento y si lo hacemos con otro navegador nos dirá que no se puede acceder. Si es este el caso el problema esta en que en el blog en Ajustes->Generales la URL o dirección del blog la hemos puesto con www y en Preferencias -> SEO y URL de PrestaShop la hemos puesto sin las 3 w, en ambos ajustes deben ser idénticos o con o sin las www.
 2. Otro de los «errores» que suele salir sobre todo en las ultimas versiones es que nos pone el título como error 404 página no encontrada, esto se soluciona instalando en WordPress el plugin «Ultimate SEO» y configurando los títulos de las entradas, aun asi nos saldrá la descripción de PrestaShop y sus Keywords y la descripción de WordPress, con lo que tenemos dos descripciones y precisamente la de PrestaShop sale mal pues nos sale como si fuera un error 404 página no encontrada, para solucionar esto tenemos que modificar el header.tpl de PrestaShop, en las primeras líneas donde pone:
2. Otro de los «errores» que suele salir sobre todo en las ultimas versiones es que nos pone el título como error 404 página no encontrada, esto se soluciona instalando en WordPress el plugin «Ultimate SEO» y configurando los títulos de las entradas, aun asi nos saldrá la descripción de PrestaShop y sus Keywords y la descripción de WordPress, con lo que tenemos dos descripciones y precisamente la de PrestaShop sale mal pues nos sale como si fuera un error 404 página no encontrada, para solucionar esto tenemos que modificar el header.tpl de PrestaShop, en las primeras líneas donde pone:
{if isset($meta_description) AND $meta_description}
<meta name="description" content="{$meta_description|escape:'html':'UTF-8'}" />
{/if}
{if isset($meta_keywords) AND $meta_keywords}
<meta name="keywords" content="{$meta_keywords|escape:'html':'UTF-8'}" />
{/if}
Las sustituimos por:
{$dir=$smarty.server.PHP_SELF}
{if strpos($dir,"/blog/")===false}
{if isset($meta_description) AND $meta_description}
<meta name="description" content="{$meta_description|escape:'html':'UTF-8'}" />
{/if}
{if isset($meta_keywords) AND $meta_keywords}
<meta name="keywords" content="{$meta_keywords|escape:'html':'UTF-8'}" />
{/if}
{/if}
En las que le indicamos que si no estamos en el blog nos ponga la descripción y keywords de PrestaShop y si estamos en el blog no ponga nada pues nuestro modulo se encargara de ponerlo.










Magnifico. 🙂
Llevo casi todo el dia intentando configurar la web.
En el servidor local no me dió ningun problema, pero a la hora de subirlo no sabia que hacer.
Ya estaba loco, hasta que por fin os encontré.
Muchiiisimas gracias.
Saludos.
Francisco Naranjo.
marbeweb.com
Enhorabuena por el trabajo realizado ha sido de gran ayuda pero tengo un problema con el SEO.
No se si no configuro bien el SEO ultimate o hay algún error que cometo en algún punto.
No consigo que las metas me aparezcan en la web, tal y como aparecen en la wordpress llevo días investigando y seguro que es una tontería.
No se muestra ni nada ver código fuente de la web
P.D
Alguien tiene un tutorial de SEO ultimate??
Hola, por lo que se ve en el codigo si te esta poniendo el titulo, el keywords y el description, si bien en contenido te pone el nombre del meta, en la entrada, una vez que has instalado el plugin debajo te pone «SEO settings» y ahi es donde debes poner el «title tag» y «meta description».
Un saludo.
Buenos dias,
lo siento pero no consigo que aparezca la meta descripción por ninguna parte, esta configurada en la entrada, dentro del plugin SEO en Meta descripción también consigo verla pero en la web no aparece por ningún lado
Como se llama el plugin seo que tienes instalado?
El plugin instalado es el Seo ultimate V7.6.5.5 .
Es lo único que me falta y me esta volviendo loco ya.
Vivo en Segovia y soy capaz de dar un salto a Avila o lo que sea
Hola, es el que nosotros tenemos y si funciona, lo que me parece que pasa es como si no tuvieras el modulo instalado o activado, comprueba a ver si le tienes funcionando.
Un saludo.
me puedes pasar el enlace de descarga el modulo??
lo descargue el otro día y lo instale pero luego lo desistale
Hola,
Muchas gracias por vuestros artículos. Me han servido de mucha ayuda.
Aunque quería plantearos un problema. A ver si vosotros sabéis la solución. Ahora mismo, ya tengo integrado mi blog de WordPress en Prestashop… pero la cuestión es que parece que los Plug-ins no funcionan. ¿Sabéis por qué puede ser?
Saludos y gracias de nuevo.
Puede ser porque te haga falta incluir las funciones wp_footer(); en el footer.php y wp_header(); en el header.php.
Un saludo.
Buenas tardes,
Tengo una pequeña duda con la integración, me aparece el footer cambiado de estilo, aparentemente el de wordpress en blanco, pero al modificar el fondo desde el panel de wordpress me aparece como en el de prestashop…
Supongo que hay algo ahí que no esta bien integrado.
Un saludo y gracias
Hola, en principio la integracion, si la has hecho entera, te aparecera con el header y footer de prestashop
Un saludo.
Hola, muy buen post. He integrado el wordpress y todo bien, lo único es que no me aparecen las columnas laterales de prestashop
Hola, para empezar felicidades por este foro, que para gente que tiene poca experiencia como yo nos viene genial.
Tengo un problema con la integracion, de hecho el blog se me integra en la pagina de prestashop 1.6, pero no me aparece el bloque lateral izquierdo que tengo en la tienda y me interesaba que esto saliera, que he hecho mal ?? quizas la ruta ?
Ayudadme que estoy bloqueado y lo he probado todo !!
Por lo que veo te faltan cosas, te falta modificar el header.tpl, en esta pagina pone lo que tienes que hacer https://aula5centrodeestudios.com/integra_wordpress_prestashop_ii/ y en esta https://aula5centrodeestudios.com/integrar-prestashop-wordpress-parte-final/ te enseñan a crear el modulo que te hace falta. Para la columna de la izquierda tienes que buscar en el header.tpl de tu plantilla algo como {HOOK_LEFT_COLUMN} y en el if que tiene agregar una condicion con un o (||) para preguntar si esta en el blog, seria agregar algo como lo del body dentro del if y quedaria
{if….|| strpos($dir,»/blog/»)!==false} los … es lo que ya tiene.
amdiseno, he probado todo lo que me dices tanto para modificar header.tpl como para la columna izquierda y no me hace ningun cambio, todo queda igual! 🙁
En principio con eso debería funcionar, has probado a poner la columna de la izquierda en el page not found dentro de configuración – temas, ahí le puedes poner en que «pagina» quieres que aparezca la columna izquierda.
Hola !
El plugin del que hablais donde hay que ponerlo, no entiendo casi nada de esto, tengo que ponerlo directamente en la carpeta general de wordpress o dentro de wordpress admin o wordpress content?
gracias
En el panel de controm de wrodpress en el menú plugins – Añadir nuevo plugin, para añadir el plugin que se indica
Muchas gracias
Hola
Muchas gracias, ya lo he hecho pero me sigue saliendo el error, claro que no he hecho mas que poner el archivo wordpress en una carpeta blog y ya esta porque en unos sitios leo unas cosas y en otros otras, nose si tengo que cambiar un codigo del que hablan del tema twenty twelve ya que en el wordpress que me acabo de descargar aparece twenty fourteen , twenty fifteen y twenty sixteen, asique no se si el codigo que hay que poner en estos es el mismo ni tampoco que tema elegir
Por otro lado he leido que se puede descargar un modulo, nose que modulo, yo he encontrado uno que se llama smartblog pero no tiene nada que ver con wordpress y esta muy limitado, si alguein me puedee ayudar? se lo agradeceria, si hay una opcion mas facil que tocar codigo o no
Muchas gracias y siento mi ignorancia
Te has leido las entradas:
https://aula5centrodeestudios.com/integra_wordpress_prestashop_ii/
https://aula5centrodeestudios.com/integrar-prestashop-wordpress-parte-final/
En ellas te explica todo paso a paso, lo suyo es que instales el tema twentytwelve aunque con otros tambien funciona pero asi pruebas y evitas otros posibles fallos.
Hola, he seguido vuestra guía y he conseguido integrar mi tienda con mi blog. Muchas gracias por el gran aporte que habéis hecho.
Sin embargo, tengo un ligero problema con los plugins de la cabecera de prestashop y no consigo darle una solución. No se si por aquí se pueden dar nombre de los módulos, por lo que no los diré, pero para resumirlo diré que no se me despliega al pasar el ratón el menú por defecto que trae prestashop 1.6 en la cabecera, y tampoco se me ven correctamente los productos cuando los busco en el buscador.
Solo me ocurre cuando entro en /blog/, y solo cuando en parámetros avanzados => rendimiento, marco la casilla de mover el javascript al final. Tanto en la tienda como si desactivo esa opción se ven y funcionan perfectamente.
¿Podéis darme una pista de por que ocurre esto?