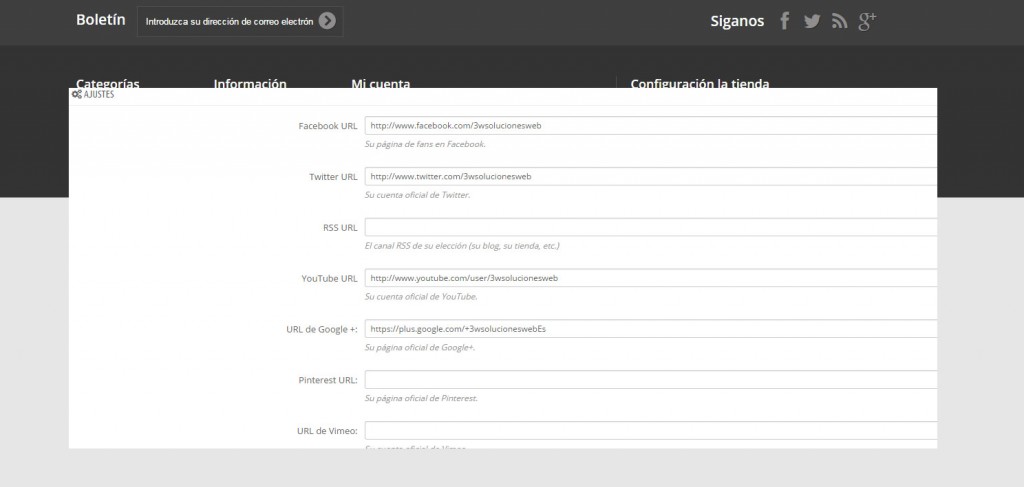
Si bien las primeras versiones de PrestaShop 1.6 permitian solo cuatro redes sociales en su bloque «blocksocial» en las ultimas actualizaciones esto ha cambiado y ahora permiten mas redes sociales.

Aun asi nos puede resultar un poco pobre y necesitar alguna red más como tumblr que no aparece, para añadir una nueva red social lo primero que tenemos que hacer es modificar el archivo /modules/blocksocial/blocksocial.php y buscar en todos los sitios donde aparece una red social y duplicar dicha red por la nueva, por ejemplo vamos a buscar la red «instagram» y aparecera en las linea 56, 71, 88, 112,170 y 211, modficamos el archivo de forma que quede de la siguiente manera
Configuration::updateValue('BLOCKSOCIAL_INSTAGRAM', '') &&
Configuration::updateValue('BLOCKSOCIAL_TUMBLR', '') &&
$this->registerHook('displayHeader') &&
...
Configuration::deleteByName('BLOCKSOCIAL_INSTAGRAM') AND
Configuration::deleteByName('BLOCKSOCIAL_TUMBLR') AND
parent::uninstall());
...
Configuration::updateValue('BLOCKSOCIAL_INSTAGRAM', Tools::getValue('blocksocial_instagram', ''));
Configuration::updateValue('BLOCKSOCIAL_TUMBLR', Tools::getValue('blocksocial_tumblr', ''));
$this->_clearCache('blocksocial.tpl');
...
'instagram_url' => Configuration::get('BLOCKSOCIAL_INSTAGRAM'),
'tumblr_url' => Configuration::get('BLOCKSOCIAL_TUMBLR'),
...
array(
'type' => 'text',
'label' => $this->l('Instagram URL:'),
'name' => 'blocksocial_instagram',
'desc' => $this->l('Your official Instagram account.'),
),
array(
'type' => 'text',
'label' => $this->l('Tumblr URL:'),
'name' => 'blocksocial_tumblr',
'desc' => $this->l('Your official tumblr account.'),
),
....
'blocksocial_instagram' => Tools::getValue('blocksocial_instagram', Configuration::get('BLOCKSOCIAL_INSTAGRAM')),
'blocksocial_tumblr' => Tools::getValue('blocksocial_tumblr', Configuration::get('BLOCKSOCIAL_TUMBLR')),
De esta forma modificando el código ya tendriamos el primer paso para añadir nuestra nueva red social Tumblr. A continuación buscamos en el global.css de prestashop la linea (aprox 6890) donde pone el icono de la red social y añadirmos la nuestra quedando de la siguiente forma.
.footer-container #footer #social_block ul li.facebook a:before {
content: "f09a"; }
.footer-container #footer #social_block ul li.tumblr a:before {
content: "f173"; }
Con estos cambios ya tendremos nuestra nueva red social lista para funcionar. Si queremos cambiar el icono podemos buscarle en esta pagina http://fortawesome.github.io/Font-Awesome/cheatsheet/ y poner el codigo que sale despues de [&#x









Buenas tardes, he seguido las instrucciones que indicas pero no se ve el icono.
Tu sitio web debe usar font-awesome para poder usarlo, de todas formas en prestashop 1.6 ya dispone de mas redes sociales sin necesidad de hacer nada.