Como comentábamos en la entrada anterior, un framework es un marco de trabajo, uno de los mayores problemas para los diseñadores a la hora de hacer un nuevo sitio web es la implementación del layout o de una plantilla web para el nuevo sitio.

Existen diferentes alternativas a la hora de decirnos por un framework u otro, todo dependerá del tipo de proyecto que queramos desarrollar.
Entre las características de este framework podemos encontrar:
- Esta diseñado en HTML5
- Ofrece grids de diferentes tamaños, entre los que encontramos 940 px y 1170 px

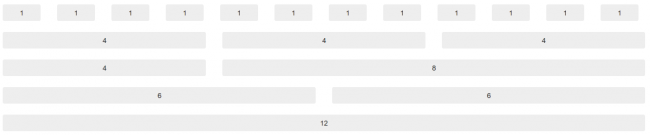
- Ofrece 12 columnas, sus herramientas e interface son óptimos para la creación rápida de un tema web.
- Es compatible con la mayoría de los navegadores
- Es responsive, de forma que nuestros proyectos se adaptan a todos los dispositivos.
Para empezar a trabajar podemos bajarnos su código de la web: http://getbootstrap.com/ y usar la siguiente plantilla básica.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim y Respond.js soporta HTML5 para los navegadores que no sean compatible -->
<!-- WARNING: Respond.js no funciona si ver la pagina como fichero:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hola Mundo!</h1>
<!-- jQuery (necesario para los plugins JAvaScripot de Bootstrap's) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Incluye todos los plugins necasarios -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Descargándonos el framework y con este código ya tenemos creada nuestra primera web con BootStrap









[…] de empezar a trabajar con Bootstrap puedes echar un vistazo a la entrada BootStrap un framework de twitter y descargarte los archivos necesarios para su utilización. Una vez descargados dichos archivos y […]