Calcular el area de un triangulo, pedimos la base y la altura
<h1>Calculo del area del triangulo</h1>
<p>Para calcular el area debes introducir la base y altura.</p>
<p>Introduce base <input type="text" name="base" class="base"></p>
<p>Introduce altura <input type="text" name="altura" class="altura"></p>
<input type="button" class="calcular" value="Calcular">
<div class="resultado"></div>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
$(".calcular").click(function(e){
var base, altura, resultado;
base=Number($(".base").val());
altura=Number($(".altura").val());
resultado=1/2*base*altura;
$(".resultado").html("<p>El area del triangulo es "+resultado+"</p>");
});
});
</script>

Un sencillo ejercicio de una calculadora con dos input para los números y los botones de suma, resta, multiplicación y división
<h1>Calculadora</h1>
<p>Introduce do numeros y pulsa el boton correspondiente para realizar su operacion</p>
<p>
Numero 1: <input type="text" class="n1">
Numero 2: <input type="text" class="n2">
</p>
<p>
<input type="button" value="Suma los numeros" class="suma">
<input type="button" value="resta" class="resta">
<input type="button" value="multiplica" class="multiplica">
</p>
<p>
Resultado:
<div class="resultado"></div>
</p>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
$(".suma").click(function(e){
var n1, n2, resultado;
n1=Number($(".n1").val());
n2=Number($(".n2").val());
resultado=n1+n2;
$(".resultado").html(resultado);
});
$(".resta").click(function(e){
var n1, n2, resultado;
n1=Number($(".n1").val());
n2=Number($(".n2").val());
resultado=n1-n2;
$(".resultado").html(resultado);
});
$(".multiplica").click(function(e){
var n1, n2, resultado;
n1=Number($(".n1").val());
n2=Number($(".n2").val());
resultado=n1*n2;
$(".resultado").html(resultado);
});
});
</script>

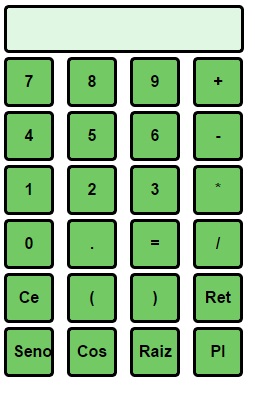
Calculadora completa
<style type="text/css">
.display{
width:94%;
height:40px;
line-height: 40px;
background-color:#e0f8e3;
font-size:20px;
border: 3px black ridge;
border-radius: 5px;
text-align: right;
}
input[type=button]{
width:50px;
height:50px;
font-size:16px;
background-color: #73ca65;
border: 3px black ridge;
border-radius: 5px;
font-weight: bold;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td colspan="4"><input type="text" name="textfield" id="textfield" class="display"></td>
</tr>
<tr>
<td><input type="button" name="button" id="button" value="7" class="operacion"></td>
<td><input type="button" name="button2" id="button2" value="8" class="operacion"></td>
<td><input type="button" name="button3" id="button3" value="9" class="operacion"></td>
<td><input type="button" name="button4" id="button4" value="+" class="operacion"></td>
</tr>
<tr>
<td><input type="button" name="button5" id="button5" value="4" class="operacion"></td>
<td><input type="button" name="button6" id="button6" value="5" class="operacion"></td>
<td><input type="button" name="button7" id="button7" value="6" class="operacion"></td>
<td><input type="button" name="button8" id="button8" value="-" class="operacion"></td>
</tr>
<tr>
<td><input type="button" name="button9" id="button9" value="1" class="operacion"></td>
<td><input type="button" name="button10" id="button10" value="2" class="operacion"></td>
<td><input type="button" name="button11" id="button11" value="3" class="operacion"></td>
<td><input type="button" name="button12" id="button12" value="*" class="operacion"></td>
</tr>
<tr>
<td><input type="button" name="button13" id="button13" value="0" class="operacion"></td>
<td><input type="button" name="button14" id="button14" value="." class="operacion"></td>
<td><input type="button" name="button15" id="button15" value="=" class="resultado"></td>
<td><input type="button" name="button16" id="button16" value="/" class="operacion"></td>
</tr>
<tr>
<td><input type="button" name="button17" id="button17" value="Ce" class="limpiar"></td>
<td><input type="button" name="button18" id="button18" value="(" class="operacion"></td>
<td><input type="button" name="button19" id="button19" value=")" class="operacion"></td>
<td><input type="button" name="button20" id="button20" value="Ret" class="retroceso"></td>
</tr>
<tr>
<td><input type="button" name="button21" id="button21" value="Seno" class="seno"></td>
<td><input type="button" name="button22" id="button22" value="Cos" class="coseno"></td>
<td><input type="button" name="button23" id="button23" value="Raiz" class="raiz"></td>
<td><input type="button" name="button24" id="button24" value="PI" class="PI"></td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
$(".operacion").click(function(e){
var display=$(".display").val();
display+=$(this).val();
$(".display").val(display);
});
$(".resultado").click(function(e){
var display=$(".display").val();
var resultado=eval(display);
$(".display").val(resultado);
});
$(".limpiar").click(function (e){
$(".display").val("");
});
$(".retroceso").click(function(e){
var display=$(".display").val();
display=display.substr(0,display.length-1);
$(".display").val(display);
});
$(".seno").click(function(e){
var display=$(".display").val();
var resultado=Math.sin(display);
$(".display").val(resultado);
});
$(".coseno").click(function(e){
var display=$(".display").val();
var resultado=Math.cos(display);
$(".display").val(resultado);
});
$(".raiz").click(function(e){
var display=$(".display").val();
var resultado=Math.sqrt(display);
$(".display").val(resultado);
});
$(".PI").click(function(e){
var display=$(".display").val();
var resultado=Math.PI;
$(".display").val(resultado);
});
});
</script>

En este caso el programa sirve para trabajar con un array y nos permite añadir números, borrarlos, ordenarlos y visualizarlos. Para que un enlace no «funcione» y se vaya a donde apunta o bien en jquery en el evento click añadimos e.preventDefaul() o en el href del enlace le ponemos javascript:void(0); hemos usado ambas formas en el ejemplo.
<p>Introduce un numero:
<input type="text" name="numero" class="numero">
</p>
<p>
<a href="#" class="anadir">Añade el numero</a><br/>
<a href="javascript:void(0);" class="visualizar">Visualiza los numeros</a><br/>
<a href="#" class="borrar">Borra el ultimo numero</a><br/>
<a href="javascript:void(0);" class="ordena">Ordena los numeros</a>
</p>
<div class="resultado"></div>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
var numeros=new Array();
$(".anadir").click(function(e){
e.preventDefault();
var num=$(".numero").val();
if(isNaN(num) || num==""){
alert("No has introducido un numero");
}else{
numeros.push(num);
}
$(".numero").val("");
});
$(".visualizar").click(function(e){
var i, longitud;
longitud=numeros.length;
$(".resultado").html("<p>los numeros son</p>");
for (i=0;i<longitud;i++)
$(".resultado").append("<p>El numero en la posicion "+i+" es "+numeros[i]+"</p>");
});
$(".borrar").click(function(e){
e.preventDefault();
numeros.pop();
$(".resultado").html("Se ha borrado un numero");
});
$(".ordena").click(function(e){
numeros=numeros.sort(function(a,b){return a-b});
$(".resultado").html("Se han ordenado los numeros");
});
});
</script>

Calculo de un boleto de primitiva.
<div class="resultado"></div>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
var numeros=new Array(6);
var i,num,repetido,k;
for (i=0;i<6;i++){
do{
num=Math.floor(Math.random()*49+1);
repetido=0;
for (k=0;k<i;k++)
if (numeros[k]==num)
repetido=1;
}while(repetido==1);
numeros[i]=num;
}
numeros=numeros.sort(function(a,b){return a-b});
$(".resultado").html("<p>La combinacion ganadora es</p>");
for (i=0;i<6;i++){
$(".resultado").append("<p> "+numeros[i]+"</p>");
}
});
</script>








